jQuery er et let JavaScript-bibliotek. For eksempel kan du udføre den samme opgave med en enkelt linje i stedet for mange linjer. Desuden kan jQuery forenkle ikke kun JavaScript-koder, men også AJAX-opkald og DOM-manipulation. For at være mere specifik kan du få det dobbelte af resultatet med halvdelen af indsatsen, mens du bruger JavaScript på dit websted.

Således introducerer denne artikel 17 populære jQuery lysbilledshow plugins. Nå, at tilføje et lysbilledshow er ikke mere besvær. Hver JavaScript-diasshowkode har sin egen unikke funktion. Du kan læse og få dit yndlings jQuery-plugin her.
Dette er hot plugins til JavaScript og jQuery slideshow. Vær opmærksom på, at for mange jQuery-koder kan sænke sideindlæssningshastigheden. Så at bruge et jQuery-skyderen plugin per side er et godt valg for dig.
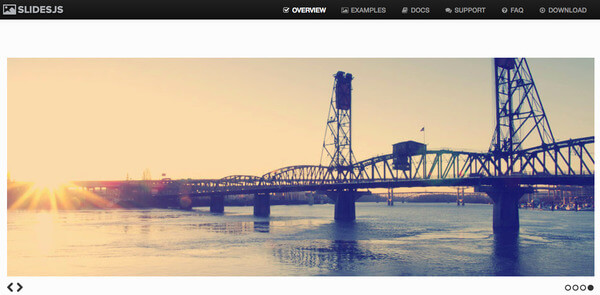
Hjemmeside: http://slidesjs.com/
jQuery SlidesJS tilbyder touch- og CSS3-overgange. Du kan oprette et lydhør lysbilledshow, der let tilpasser sig til enhver skærm. Således fungerer dit websted ordentligt på både computeren og smartphone.

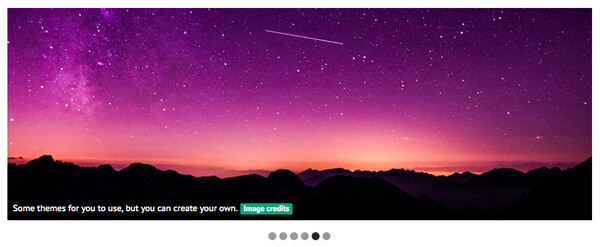
Hjemmeside: https://skitter-slider.net/
Skitter er udstyret med forskellige animationer og indstillinger, en responsiv gratis jQuery-skyderen plugin. For eksempel kan du bruge punkter, pile eller tal som navigation.

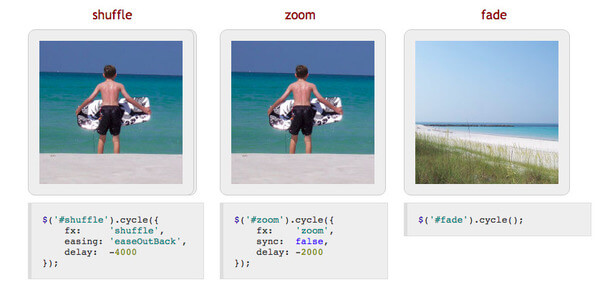
Hjemmeside: http://jquery.malsup.com/cykel/
Dette er et jQuery-slideshow-plugin, der understøtter mange slags overgangseffekter. Du kan indstille pause-på-hover, auto-fit, auto-stop og lignende. Ligesom navnet viser, kan du opnå "cyklus" -effekten let.

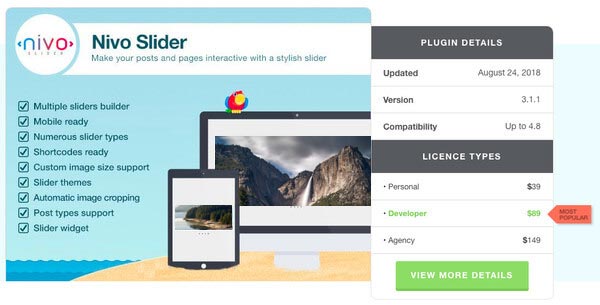
Hjemmeside: https://themeisle.com/plugins/nivo-slider/
Fra jQuery Nivo-skyderen kan du få 16 overgangseffekter samt tastaturnavigation og indstillinger, der kan tilpasses. Desuden fungerer denne jQuery-skyderen plugin også på WordPress. Hvis du vil, kan du også lav et Tumblr-lysbilledshow i WordPress også.

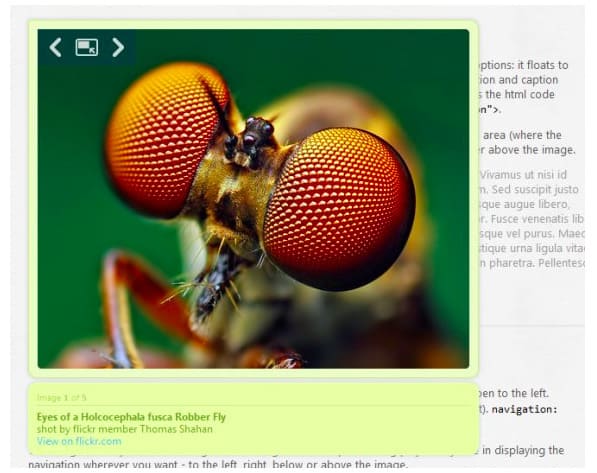
Hjemmeside: http://www.jquerycode.com/lightboxes/popeye/
jQuery Popeye giver brugerne mulighed for at vise forskellige billeder uden at forlade den almindelige sidestrøm. Derfor kan du spare plads ved at bruge dette inline lightbox-alternativ.

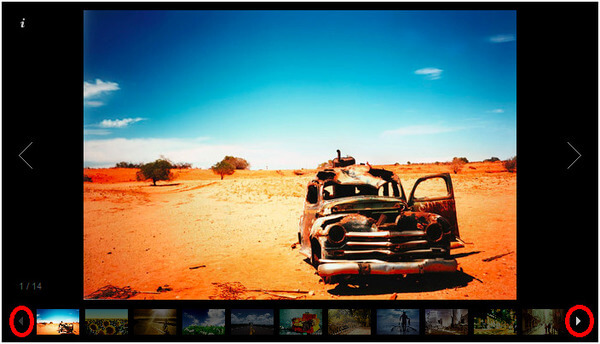
Hjemmeside: https://galleria.io/
Galleria er et klassisk jQuery-tema udgivet under MIT-licensen. Du kan godt oprette fotogallerier til både web- og mobilenheder let. Desuden kan du også opgradere til premium-versionen for at få flere temaer.

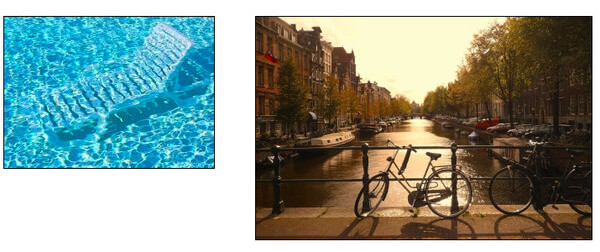
Hjemmeside: http://www.dynamicdrive.com/dynamicindex4/simplegallery.htm
Det er klart, at du kan køre Simple Controls Gallery for at vise billeder som et slideshow. Dette jQuery-plugin giver brugerne mulighed for at kontrollere slideshow manuelt eller automatisk.

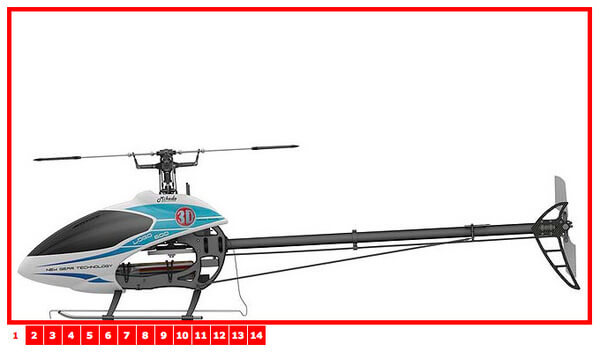
Hjemmeside: http://www.gcmingati.net/wordpress/wp-content/lab/jquery/imagestrip/imageslide-plugin.html
Du kan skrive et par HTML-linjer for at oprette et billedgalleri med en uordnet liste over billeder. Derfor kan du gennemse galleriet fremad eller tilbage ved at klikke hurtigt.

Hjemmeside: http://workshop.rs/projects/coin-slider/
Coin Slider er et let jQuery-diasshow-plugin, der er kompatibelt med Android og iPhone. Du kan også få unikke overgangseffekter og gyldige makeupfunktioner her.

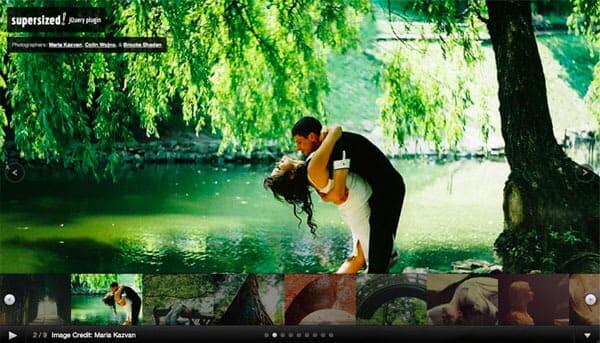
Hjemmeside: https://extensions.typo3.org/extension/frsupersized/
jQuery Supersized plugin giver brugerne mulighed for at oprette et lysbilledshow med fotografier på fuld skærm. Du kan også lave et baggrundsbanner eller et slideshow til et banner. Så hvis du stoler på store mængder billeder, kan du køre denne jQuery-billedskydekode.

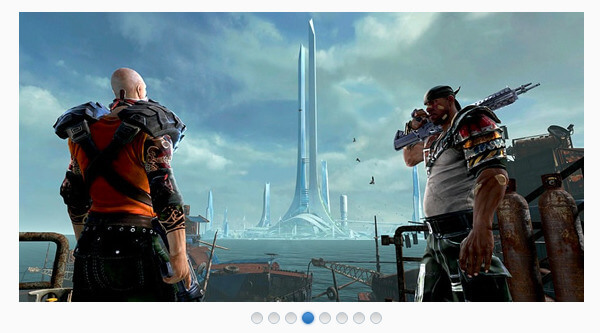
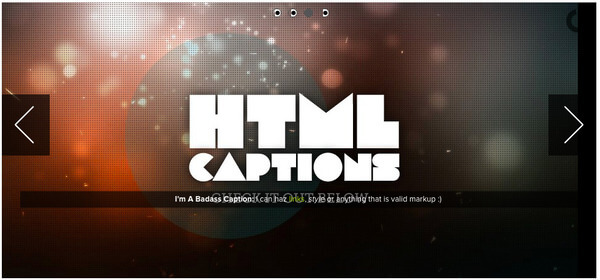
Hjemmeside: https://zurb.com/playground/orbit-jquery-image-slider
Orbit er et let jQuery-diasshow-plugin udviklet fra Zurb. Du kan få fulde HTML-billedtekster med parametre. For eksempel kan du tilføje en rækkevidde med tilpasselig klasse og ID.

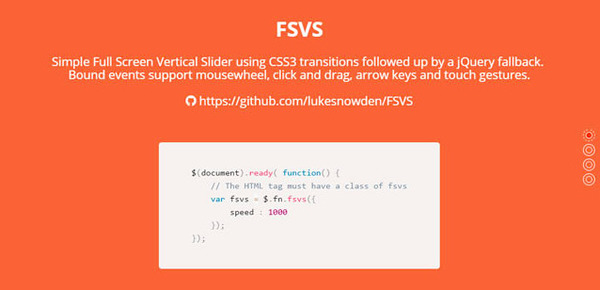
Hjemmeside: https://github.com/lukesnowden/FSVS
FSVS er forkortelsen for Full Screen Vertical Slider. Dette jQuery-plugin bruger CSS-overgange. Du kan nyde musehjul, piletaster, berøringsbevægelser og andre funktioner.

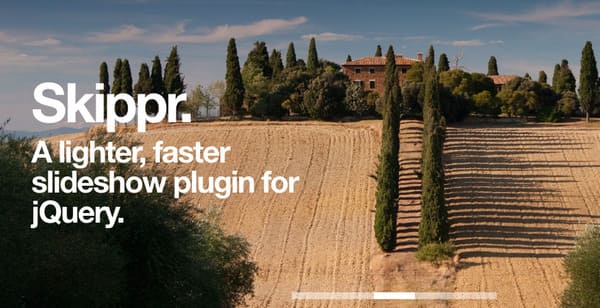
Hjemmeside: http://austenpayan.github.io/skippr/
Opsætningen af Skippr er ganske let. Du skal bare lægge jquery.skippr.css i hovedmærket. Indsæt derefter skippr.js før den lukkende kropskode. Senere kan du specificere den type overgang, du har brug for frit.

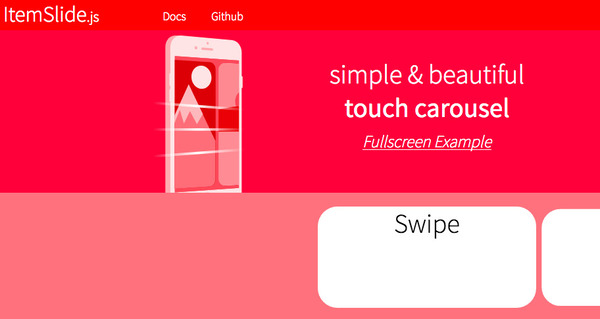
Hjemmeside: http://itemslide.github.io/
Du kan bruge denne jQuery-karrusel til at opnå berøringsswipning og musehjulets rullefunktioner. Det understøttes at gennemse poster i diasshows her. Som et resultat vil det være meget lettere end før at oprette en automatisk slideshow-HTML.

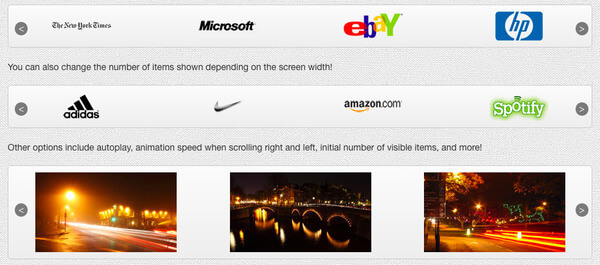
Hjemmeside: http://9bitstudios.github.io/flexisel/
Flexisel Responsive Carousel jQuery-plugin blev frigivet samme år med jQuery. Sammenlignes med andre billedkaruseller, det har en lang historie. Når du tilpasser dette jQuery-plugin, ændres størrelsen på din side for automatisk at opfylde vindueslængden. Så Flexisel er en populær jQuery-karruselskyder til mobile enheder og tablet-enheder.

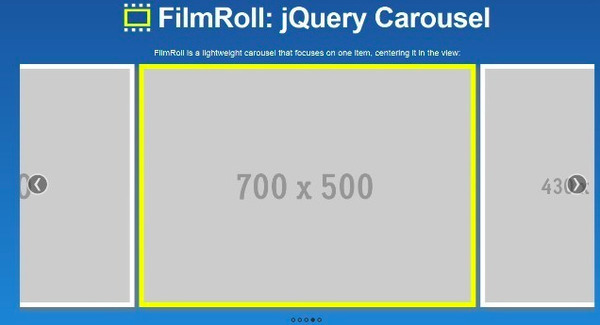
Hjemmeside: http://straydogstudio.github.io/film_roll/
FilmRoll kan centrere det valgte element på siden smart. Hvis det valgte billede er mindre end beholderen, roterer det ikke eller foretager ekstra ændringer. Desuden understøttes svejsebevægelse og eksterne knapper også her.

Hjemmeside: https://tympanus.net/codrops/2012/09/03/bookblock-a-content-flip-plugin/
Gennem BookBlock kan du oprette pjece-lignende komponenter med brugerdefineret indhold. Faktisk kan alle billeder eller tekster, du indsatte, transformeres med en side-flip-navigation.

Hvad hvis du vil have din WordPress til at være mere attraktiv? Du kan tjekke indlægget for at vide mere om WordPress-diasshow-plugins.
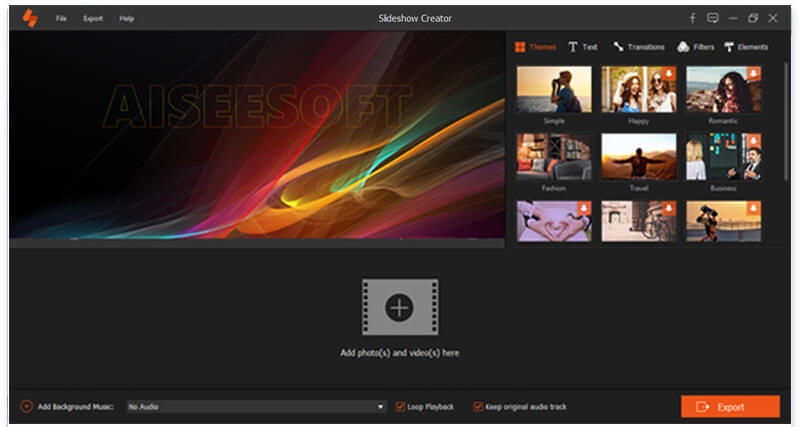
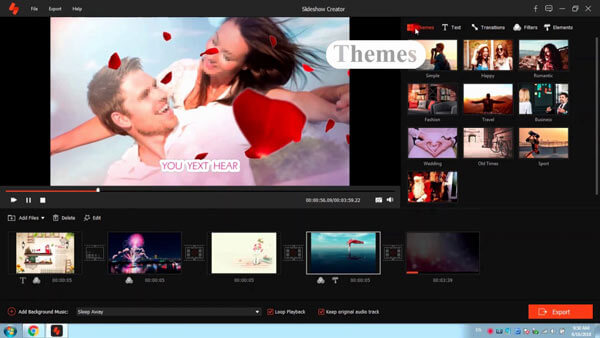
Hvis du vil oprette en video / musik / foto slideshow, er det ikke nødvendigt at bruge JavaScript jQuery slideshow plugins. Du kan tage til Aiseesoft Slideshow Creator for også at få brugervenlige og kraftfulde funktioner. Inden for 3 trin kan du nemt oprette en fabelagtig lysbilledshow.

Her er videoen om at lave lysbilledshows til dig. Klik på det for at kontrollere.


Desuden kan du udsende din oprettede slideshow-fil til ethvert format, du har brug for. Videoopløsningen kan justeres op til 1080 HD. Det understøttes også, hvis du vil afspille slideshow-videoen på iPhone X og andre bærbare enheder. Alt i alt kan både begyndere og fagfolk drage fordel af ovennævnte jQuery-slideshow-bibliotek her.